SharePoint Site Collection
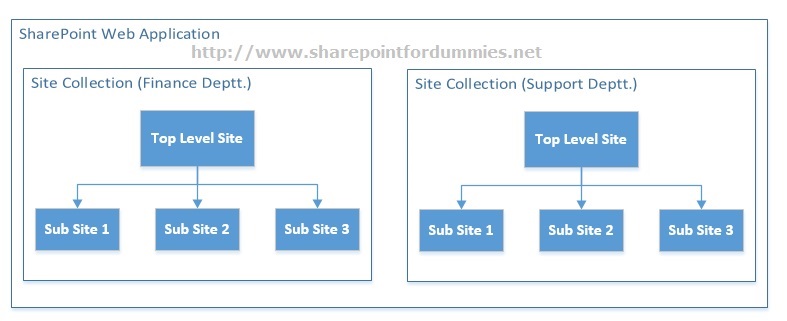
It’s a collection of SharePoint sites sharing common features like Content types, Templates, Site columns, permissions, Web Parts etc. In order to understand How SharePoint collection fits to a business scenario? Consider a company (ABC Consulting & Services) having multiple departments (Accounts, Finance, Support, Sales,etc.), all using SharePoint for different purposes like Team Collaboration, Document sharing, Business Intelligence and others. For better administration, company can create a SharePoint Site collection for each department containing all of its websites. It can be demonstrated with the help of a following structural diagram as below:
Creating a Site Collection in SharePoint 2013
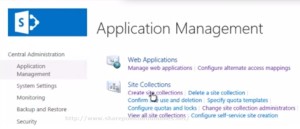
Step 1: Open your browser and navigate to Central Administration site Or select “SharePoint 2013 Central Administration” from start menu. Please click “Create site Collections” under Application Management.
It will navigate to Create Site Collection page. On this page, provide site collection information in simple steps:
- Select web application.
- Please provide a logical Title/Name and Description for your site collection.
- Specify the URL – This URL has 3 parts
- http://MySPServerName i.e. fixed, for example http://MySPServer.SharePointfordummies.net/
- “/” or “/sites/ or “/my/personal/” – you can choose one of them from drop down. You can manage these paths at “Define Manage Paths” page.
- You can enter final part in text box as “MyTeamSite”.
Step 2: Next below on the same page, you need to specify the template for your Site Collection. SharePoint supports a number of templates including Team Site, Business Intelligence, Blog and much more to fulfill different business needs.
Simply choose the experience version as 2013 and “Team Site” template under Collaboration Tab as shown below:
Step 3: Finally, you need to specify your primary site collection admin here who has to be a specific person or service account. Once you specify all above information, Just click “OK” button on same page and it’s all done.
SharePoint will display in progress screen i.e. “Working on it…”.
Once it’s complete, your new SharePoint 2013 site collection will be created successfully. SharePoint for dummies simplified the way you create a Site Collection in SharePoint 2013.
Other SharePoint and Related Articles: