In today’s era, wherein people want instant access to information, mobile devices have become the primary source for people to access information. Also, the use of these devices has resolved the problem of managing data using any device and not just desktop computers. With the rise in the use of smartphones and tablets in enterprises and increase in app downloads, the significance of mobility is evident.
Sharepoint for quite long has proved to be an excellent source for managing web content. But incepted in 2001, SharePoint wasn’t created for smartphone and tablet users. For a complete web application using ASP.NET Core and Angular, you can follow here. However, the tool has gotten better and comes with native mobile features post the launch of Sharepoint Server 2013, along with another exciting release called Sharepoint Online.
In short, the latest Sharepoint release is a move towards mobility. To explore this fact, I’ll be discussing important factors that explain the role of Sharepoint Server 2013 and Sharepoint Online in achieving mobility.
1. Overcome “Bring Your Own Device” Issues With SharePoint
- Handy Guide to Create jQuery Mobile App
- Site Vs SiteCollection in SharePoint
- Native Vs Hybrid Vs HTML5
- HTML5 Mobile App Development
- 6 Mobile Application Development Trends
- A Practical Guide to ASP.NET Web API
- Create a Workflow Using SharePoint Designer
- 2 Simple Ways to Create a Custom List in SharePoint
The statistics mentioned above brings forth another advantage, i.e. employee satisfaction. Needless to say, you would love using your own devices rather than stuck with utilizing the devices provided by your company’s IT department. However, several ICT departments seem reluctant to putting the company’s licensed software onto the workers personal devices, which appears to be a significant hurdle in introducing BYOD approach.
Besides this, using different combinations of hardware devices and OS can be staggering. And, it is not technically feasible to provide support for even some of the combinations. Thankfully, SharePoint 2013 helps overcome such issues via its device channel feature. This feature helps in rendering website content, images, etc. using the same URL on many different devices.
2. SharePoint Drives Social Collaboration on Mobile Devices
Social collaboration is essential for companies to expand their reach to a broad customer base. The more socially active an enterprise will be, the more opportunities you’re likely going to enjoy in spreading their brand awareness. The official Sharepoint app released by Microsoft for Windows Phone is: aimed at helping users to stay in touch with their colleagues and productive while on the move.
Called as the Newsfeed, the app brings “social” to mobile devices by facilitating an enhanced experience to users, enabling them to view and interact with newsfeeds on multiple devices like Windows Phone, iOS-enabled devices (iPad and iPhone), etc.
Apart from this, the app contains all the usual “social functions” such as the option for sharing documents, following people, etc.
What’s more? The app can either use the SharePoint Server 2013/SharePoint Online without performing additional configuration or customization. Let’s have a quick look at the app features:
- The app helps in creating new status posts and adding comments to ongoing discussions.
- Post content to newsfeeds across all of your SharePoint sites.
- It helps follow colleges using @mentions, use #hashtags, and more.
3. Better Content Views on Mobile Devices
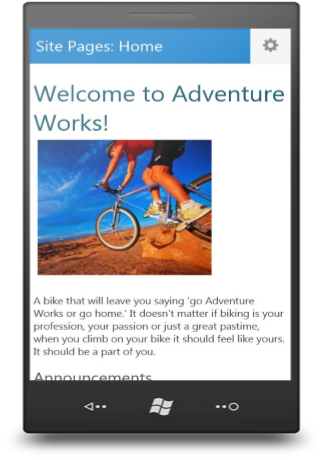
Providing a consistent user experience across all the devices is crucial to your site’s success. In simple words, no matter whatever device is used for viewing your website, it’s essential that the content must be consistent. If not, your users might get confused in identifying components within your site. With the help of SharePoint 2013 contemporary view that comes along with an HTML5 based browser, offering content views for particular site templates. Below is an image that demonstrates contemporary view when accessed from a smartphone browser:
The HTML browser-based view is a lightweight rendering layer that makes Sharepoint just like an app in your choice of mobile browser. Here are some key facts about the contemporary view worth taking a look at:
- The HTML5-based browser view gets activated by default on choosing site templates like Team Site, Project Site, etc.
- The view is optimized for touch devices.
- Easy to navigate ability makes it easy for users to move to different areas of your website and carry out basic Sharepoint operations.
- HTML5 browser based view can be deployed using Sharepoint Server 2013 or Sharepoint Online.
In Conclusion
With the new Sharepoint Server 2013 and/or Sharepoint Online, you can now optimize how your site looks when accessed across different devices and mobile platforms. Several additional features have been added to the Sharepoint new version release, so as to improve workers productivity on the device.
Author Bio
Addison Cohen is an app developer working with Appsted Ltd, the leading mobile application development company which delivers the most comprehensive mobile application solutions. He loves sharing latest information on mobile technologies like iOS, Android development processes.
Top 10 Interview Questions and Answers Series:
- Top 10 HTML5 Interview Questions
- Top 10 ASP.NET MVC Interview Questions
- Top 10 ASP.NET Web API Interview Questions
- Top 10 ASP.NET Interview Questions
- Comprehensive Series of ASP.NET Interview Questions
- Top 10 ASP.NET AJAX Interview Questions
- Top 10 WCF Interview Questions
- Comprehensive Series of WCF Interview Questions
